iPadのSafariではiframeのoverfrowが効かない
iPadやiPhoneのSafariではスクロールバーが出ない。これはタッチUIの為なんだろうけど、問題が発生。
注:この記事はiPadで見ないと判り辛いかと思います。
Div要素の場合
Div要素でwidthやheightを設定して内容量がはみ出てた場合、overflow:auto;できちんと二本指でスクロール出来る。(overflow:hidden;だとスクロール出来ない)
Div overflow:auto;の場合
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお。
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお。
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお。
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお。
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお。
iframe要素の場合
問題はiframeではwidthとheightを設定し、overflowをautoにしてもhiddenにしても、内容が全て表示されしまうということです。全て表示されるので、スクロールも出来ない(する必要が無い)ということです。
そこで調べたらやはり同じ悩みを抱えてる人はいるようですね。
参考サイト:iPad Safari - Overflow Problems Investigation
上記サイトでは「iframeをDivで囲む」ということをしていますので、それを参考に妥協案としてこんなことをしてみました。結局はCSS切り替え用のJavaScriptを使用します。
iPadを判定し、CSSを切り替えるJavaScriptは</gecko>:げことじ。:日常からWEBまで:(Japanese)様から。
iPad用のStyleを工夫する
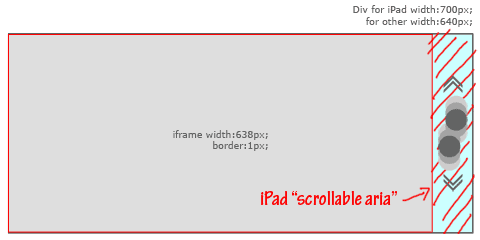
- iframeをdivで囲む
- iPad用CSSでは、iframeのwidthを638px、divのwidthを700pxとする
- iPad以外用CSSでは、divのwidthを640pxとする
- iPad用CSSはJavaScriptで読み込む
- iPad用CSSで余白として出来た幅60pxのスペースを指でスクロールさせるエリアとし、background-imageでそれっぽい画像を配置する

注意点
- iframeのborrderが無いと、PCブラウザで横スクロールバーが出ることがある
- スクロールエリアを2本指でスクロール出来ることを明示してあげるといかもね!
何と言う小細工!
でも外部のCMSを入れるまでもないサイトの更新情報とか、blog入れたりすると楽なんだよね。まぁこういう方法もあるよってことで。
2010-07-27 / Written by POPGUN (Luigi Box).